14강 - 페이지 모듈 분리하기
15강 - Tiles 지시서 작성하기
기존에 MVC Model2 방식은 Client가 /notice/list 를 요청하면 Controller 는 요청에 대한 처리를 하고
앞 뒤에 /WEB-INF/view 와 .jsp 를 붙여서 /WEB-INF/view/notice/list.jsp 에 처리한 값들을 넣어 View에 보여주었다.
이번에는 MVC Model2 방식 + Tiles 라는 개념을 결합하면 Client가 /notice/list 를 요청할때
Controller는 Tiles 에게 notice.list 를 요청하면 Content 와 Layout 을 결합하고 Controller에게 요청에 대한 처리한 값을 넣어 View에 보여준다.
현재 Tiles 를 요청하려면 notice.list, 일반 jsp 파일을 요청하는 것은 notice/list 이다.
=> Spring 은 Client가 /notice/list 요청이 올때 Tiles로 갈지 일반 jsp 파일로 갈지 모른다.
따라서 Tiles를 먼저 거친 다음 없다면 jsp 파일에서 찾게 우선 순위를 부여할 것이다.

/WEB-INF 폴더 내부에 tiles.xml 파일을 생성해서 Controller 와 연결해주는 설정과
Controller에서 notice.list 라는 값이 왔을떄 Content 와 Layout을 합쳐주는 설정을 해야한다.
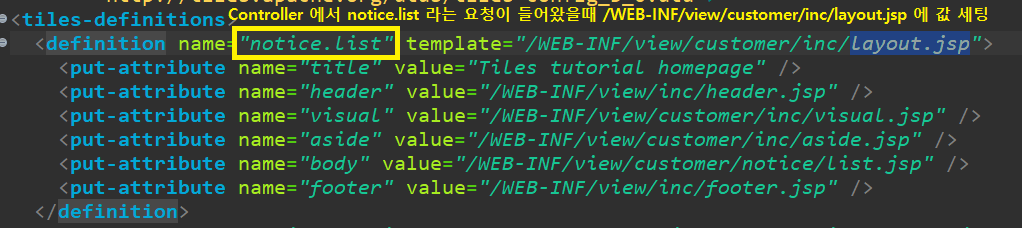
<definition name="notice.list" template="/WEB-INF/view/customer/inc/layout.jsp">
<put-attribute name="title" value="Tiles tutorial homepage" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="visual" value="/WEB-INF/view/customer/inc/visual.jsp" />
<put-attribute name="aside" value="/WEB-INF/view/customer/inc/aside.jsp" />
<put-attribute name="body" value="/WEB-INF/view/customer/notice/list.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
컨트롤러에서 notice.list 라는 요청이 Tiles에게 들어오면 Tiles 는 /WEB-INF/view/customer/inc/layout.jsp 페이지에
title, header, visual, aside, body, footer 이름을 사용하여 해당 속성에 대한 value값에 jsp 페이지를 매칭시켜주어
Layout + content(title, header, visual, aside, body, footer) 을 하게 한다. (설정은 tilse.xml 에서)

16강 - 레이아웃 페이지 만들기와 Tiles 라이브러리 설정하기
tiles.xml 파일에서 설정한 title, header, visual, aside, body, footer 조각들을 페이지 어디에 위치시킬 것인가
지정해야한다.
먼저 jsp 파일 맨 위에 tiles 를 사용할 수 있게
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
등록을 해주고
layout.jsp 페이지에 해당 위치에 아래와 같이 지정해주면 된다.
<tiles:insertAttribute name="title"/>
<tiles:insertAttribute name="header"/>
<tiles:insertAttribute name="visual"/>
<tiles:insertAttribute name="aside"/>
<tiles:insertAttribute name="body"/>
<tiles:insertAttribute name="footer"/>
17강 - Tiles ViewResolver 설정하기
현재까지 만든 것

Controller에서 notice.list 를 요청했을때 해당하는 페이지를 tiles 에서 찾아주는(연결해주는) Resolver를 설정해주어야한다.
<!-- Tiles가 정의되어있는 곳을 설정 -->
<bean class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions" value="/WEB-INF/tiles.xml" />
</bean>
<!-- Resolver 등록 -->
<bean class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" />
<property name="order" value="1" /> //우선순위 지정
</bean>



18강 - Tiles 설정에 Wildcard(*) 이용하기
<definition name="notice.*" template="/WEB-INF/view/customer/inc/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="visual" value="/WEB-INF/view/customer/inc/visual.jsp" />
<put-attribute name="aside" value="/WEB-INF/view/customer/inc/aside.jsp" />
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
설명1)
<definition name="notice.*" template="/WEB-INF/view/customer/inc/layout.jsp">
</definition> 으로 설정하면
Controller 가 notice.XXX 로 들어오는 것은 모두 받아서 /WEB-INF/view/customer/inc/layout.jsp 페이지에서
처리하겠다.
설명2)
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}.jsp" /> 에서 {1} 은 첫번째 와일드카드(*) 를 의미한다.
ex. name="notice.*.*" 로 설정 되어있을때 두번째 와일드 카드를 사용하고 싶다면 {2} 로 값을 사용할 수 있다.
위와 같이 설정하고
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}.jsp" />
ex) notice.list 가 넘어오면 <put-attribute name="body" value="/WEB-INF/view/customer/notice/list.jsp" />
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}/{2}.jsp" />
ex) notice.list.detail 이 넘어오면 <put-attribute name="body" value="/WEB-INF/view/customer/list/detail.jsp" />
19강 - Root 페이지들을 위한 Layout 페이지 만들기

위의 사진 같이 tiles.xml 에 설정하면, 컨트롤러에서 root.index 를 넘기면
1) tiles.xml 파일을 찾는다.
2) definition name="root.*" 을 보고 template="/WEB-INF/view/inc/layout.jsp" 에 가서
3) 세팅한 title, header, body, footer 에서 내용(data)을 가져와 layout.jsp 에 넣어준다.
4) 세팅 완료한 layout.jsp 를 View로 보여준다.
20강 - 데이터 서비스 클래스(NoticeService 준비하기)
21강 - Service 객체 사용하기
ListController 에서 NoticeService 클래스에 대한 객체를 생성해서 notice의 리스트를 불러와야한다.
Spring에서는 객체를 직접 생성하는 것이 아니라 IoC 컨테이너에서 객체를 관리해준다.
=> dispatcher-servlet.xml 파일에서 NoticeService 클래스를 bean 등록해주자!


IoC 컨테이너에 담겨있는 NoticeService 는 Controller 에서 어떻게 가져다 쓸까?
=> DI(Dependency Injection) 을 하면 된다.

dispatcher-servlet.xml 에 등록한 <property name = "noticeService" ref="noticeService" /> 때문에
setter 메서드가 필요한 상황

name="noticeService" 는 setNoticeService() 이고,
ref="noticeService" 는 set메서드 매개변수 NoticeService noticeService 로 전달된다.

※ EL 표기법을 사용할때 field값에 대한 getter 가 존재해야한다!!!
22강 - Service 객체 분리하기
Service 기능에 대한 인터페이스를 생성해서 사용하면 Service의 종류가 바뀌어도 (JDBCService ~> JPAService)
이슈화 되지 않는다.

1. NoticeService의 전체적인 기능을 정의한 인터페이스를 생성
2. JDBC 전용 Service 클래스 JDBCNoticeService 를 만들고 implements NoticeService 해준다.
3. ListController 에서는 NoticeService 인터페이스를 필드로 두고 set 메서드도 인터페이스에 대해서
set하는 메서드를 만든다.
ex.
private NoticeService noticeService;
public void setNoticeService(NoticeService noticeService) {
this.noticeService = noticeService;
}
4. dispatcher-servlet.xml 파일에 JDBCNoticeService bean 등록
<!-- IoC 컨터에너에 JDBCNoticeService 클래스 담아주기 -->
<bean id="noticeService" class="com.newlecture.web.service.jdbc.JDBCNoticeService" />
5. 위와 같이 설정했을때 JPANoticeService가 필요해지면
<!-- IoC 컨터에너에 JPANoticeService 클래스 담아주기 -->
<bean id="noticeService" class="com.newlecture.web.service.jpa.JPANoticeService" />
만 변경해서 간편하게 등록할 수 있다. (결합도가 낮아짐으로써 쉽게 변경 가능)
23강 - 연결정보 분리하기
24강 - 스프링 설정파일 분리하기
출처: 뉴렉처
www.youtube.com/watch?v=9Tmzt6Q9WI8&list=PLq8wAnVUcTFUHYMzoV2RoFoY2HDTKru3T&index=27
'스프링 프레임워크' 카테고리의 다른 글
| PointCut 표현식 문법 (0) | 2021.04.19 |
|---|---|
| Spring MVC (스프링 웹 MVC) 25강 ~ 41강 (0) | 2021.04.12 |
| Spring MVC (스프링 웹 MVC) 1강 ~ 13강 (0) | 2021.03.19 |
| 뉴렉처[스프링 프레임워크_AOP] 1강 ~8강 (2) | 2021.03.11 |
| 뉴렉처[스프링 프레임워크] 16강~17강 (0) | 2021.03.02 |


